Étape par étape : créer soi-même une affiche de film
jeudi 14 décembre 2023Créer des affiches de film est un art en soi. Mais un art qui s’apprend. Découvrez, dans cet article de blog, les ingrédients principaux pour réaliser une affiche de film réussie. Histoire de pouvoir créer vous-même, en un tour de main, votre propre affiche de film digne d’Hollywood.
Les affiches des blockbusters ont toutes plusieurs points en commun. Parmi eux, le titre en lettres capitales, les noms des acteurs ainsi que les fameuses « billing block letters » dans le bas de l’affiche où on retrouve souvent la date de la première. Et vous, quelle affiche préférez-vous ?

Comment réaliser une affiche de film du tonnerre ?
Suivez ces étapes et créez vous-même une affiche emblématique d’un portrait à l’effet brut. J’ai décidé de réaliser une affiche de film fictive de Looping Louie.

Étape 1. Le héros
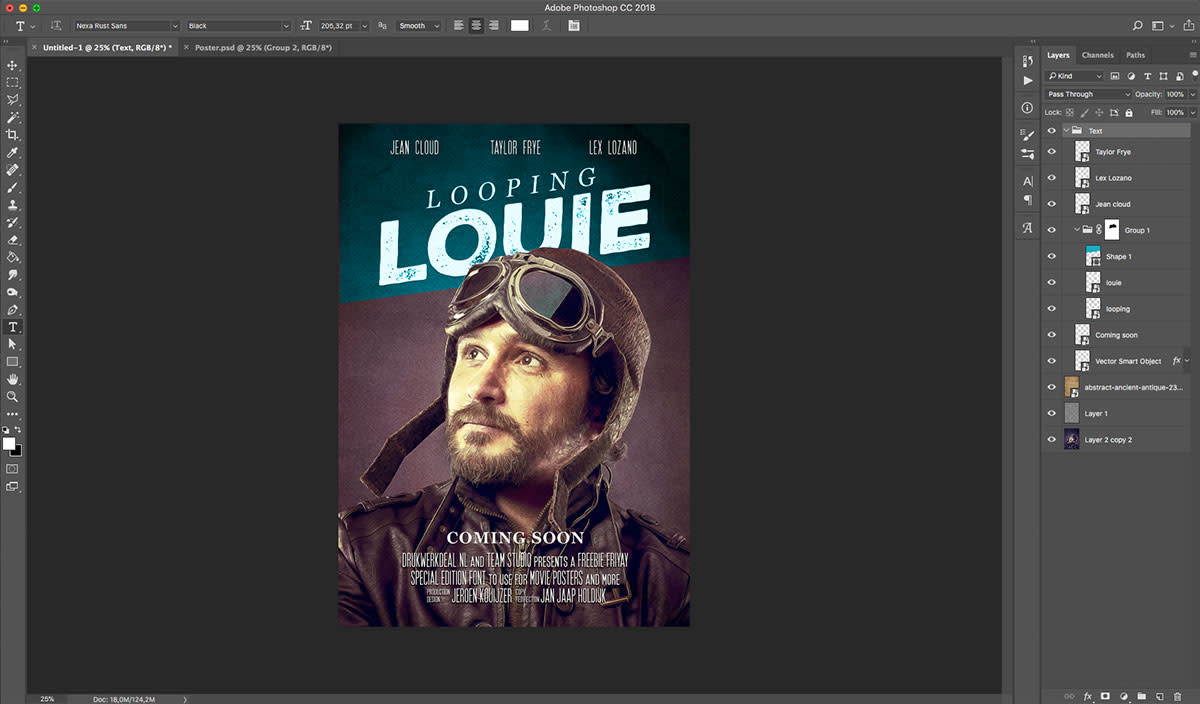
Ouvrez un nouveau fichier et configurez les dimensions suivantes : 2 100 x 3 000 pixels. Cela suffit amplement pour une affiche A3. Placez et positionnez ici la photo du portrait de votre super-héros. Tenez compte de l’espace dont vous avez besoin pour votre titre, le texte « billing block » ainsi que les divers éléments que vous souhaitez placer.
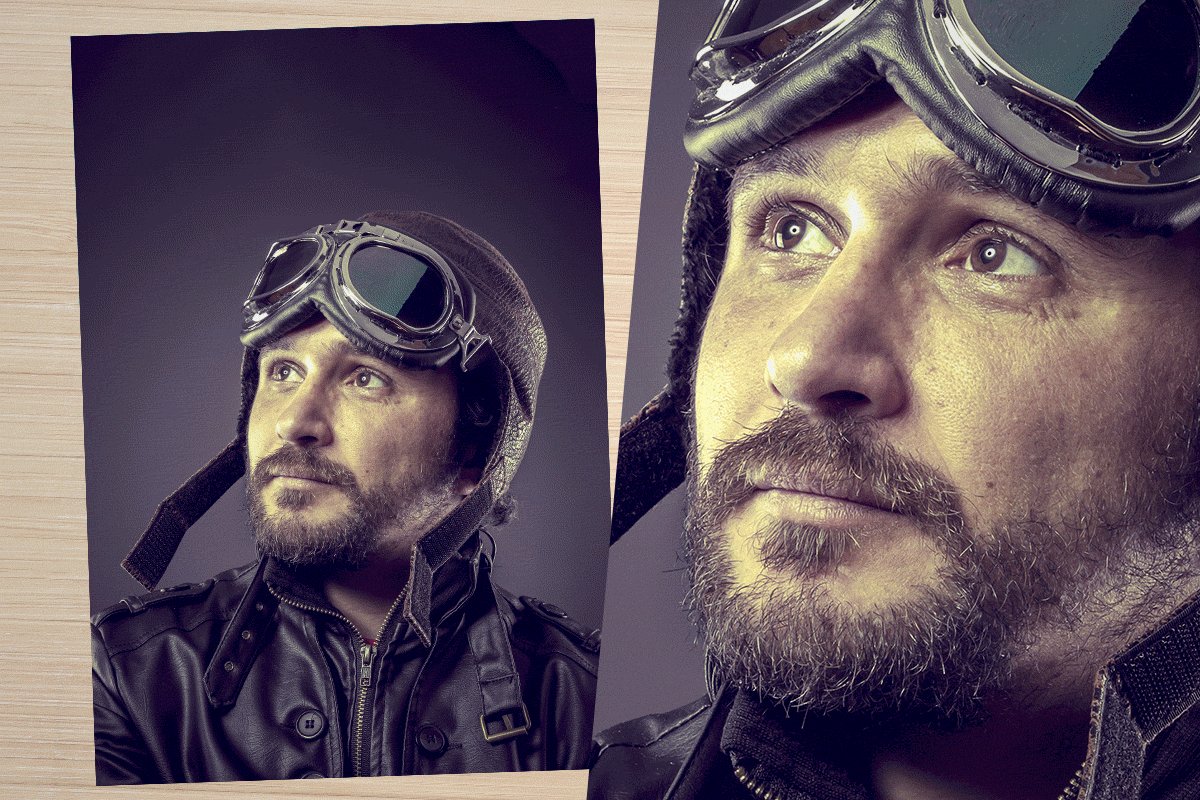
Étape 2. Améliorez la netteté
Copiez votre couche. Rendez-vous sur Filter > Other > High Pass. Introduisez ici deux pixels sous radius. Mettez le blending mode de cette couche sur « Linear Light ».
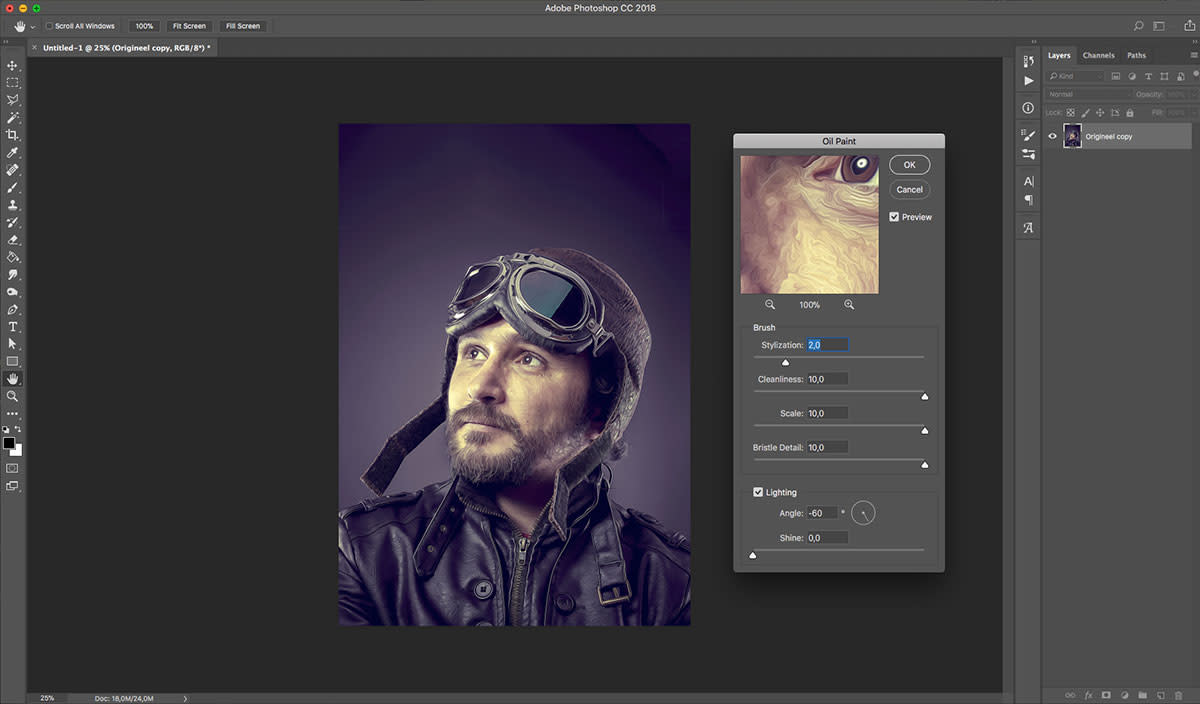
Étape 3. Peinture à l’huile
Ensuite, fusionnez ces couches en une seule couche et rendez-vous sur Filter > Stylize > Oil Paint. Encodez ici les chiffres suivants : 2, 10, 10, 10 et configurez l’angle Lighting sur - 60 degrés et le Shine sur 0.

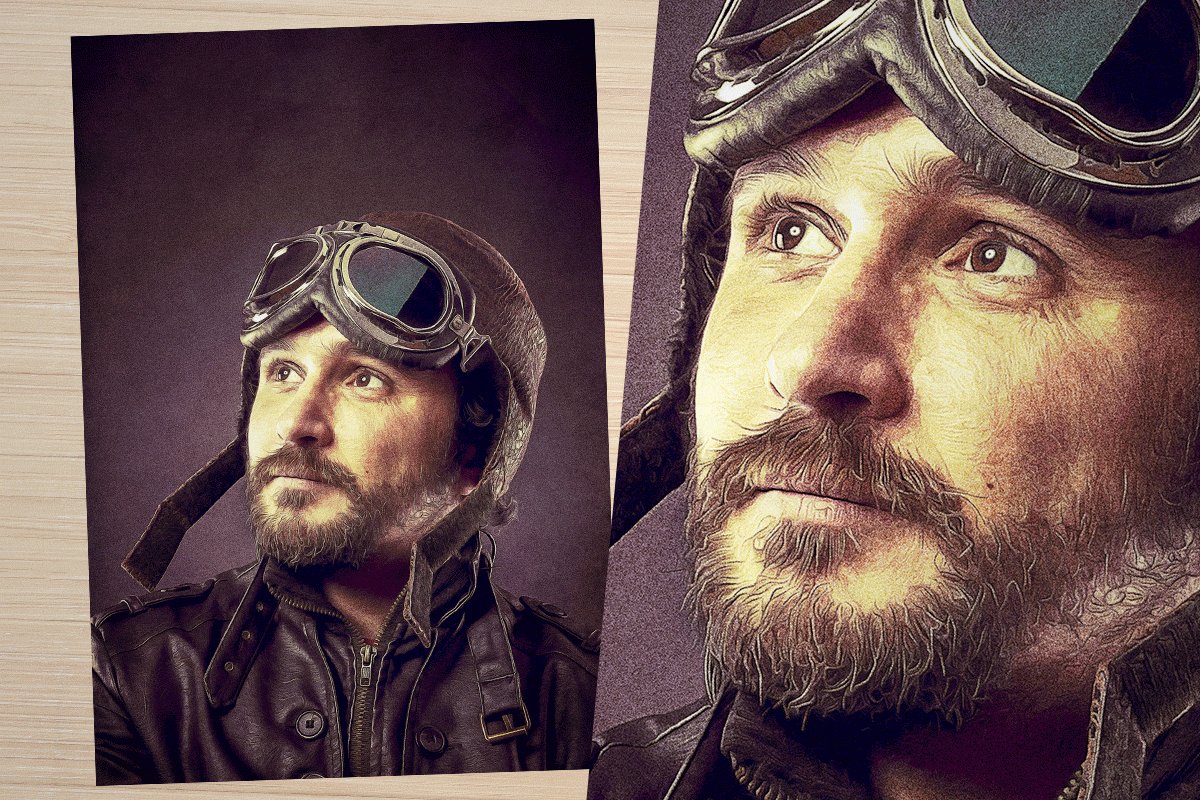
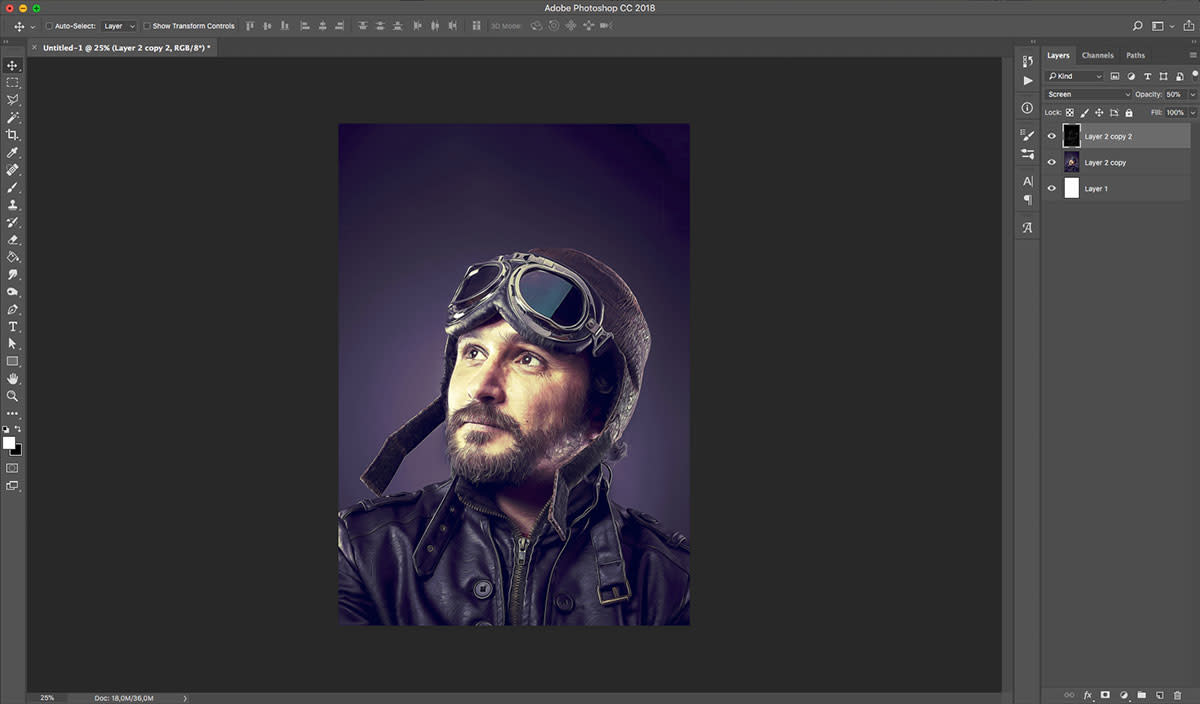
Étape 4. Contraste cinématographique
Rendez-vous dans votre fenêtre de couches sur Channels et maintenez « cmd » (« Ctrl » sur Windows) appuyé quand vous cliquez sur « Red ». Vous sélectionnerez ainsi les teintes rouges de votre image. Retournez dans vos couches et copiez-collez la partie sélectionnée. Mettez le blending mode de cette couche sur « Vivid Light » et dupliquez cette couche. Mettez ensuite cette nouvelle couche sur le blending mode « Soft Light ». Configurez l’opacité de ces deux couches sur 50 %.
Étape 5. Le contour de l’affiche
Fusionnez à nouveau ces couches en une seule couche. Ouvrez via Filter > Filter Gallery. Choisissez sous le titre Artistic > Poster Edges et introduisez les valeurs suivantes : 0, 0, 6. Cliquez sur Ok. Dupliquez cette couche et réduisez la saturation des couleurs via Image > Adjustments > Desaturate (ou la combinaison de touches Shift+cmd/ctrl+U). Rendez-vous dans cette couche à nouveau sur Filter > Filter Gallery et optez pour Glowing Edges sous le titre Stylize. Introduisez les valeurs suivantes : 1, 2, 1. Cliquez sur Ok. Configurez le blending mode de cette couche sur Screen avec une opacité de 50 % et fusionnez à nouveau les couches ensemble.

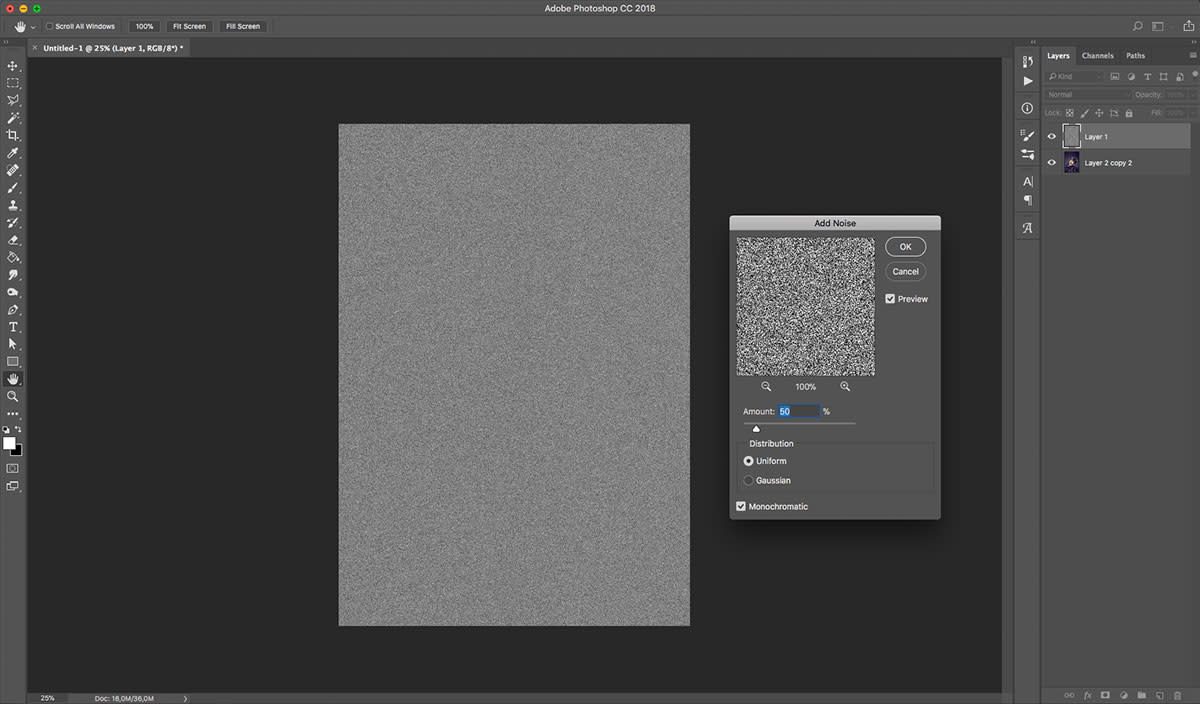
Étape 6. Conférez à votre affiche un look brut
Créez une nouvelle couche (vide) et choisissez sous Edit > Fill (combinaison de touches Shift+F5). Remplissez la couche de 50 % de gris. Rendez-vous sur Filter > Noise > Add Noise et mettez la quantité de bruit sur 50 %. Optez dans Distribution pour Uniform et veillez à ce que Monochromatic soit coché. Attribuez à cette couche le blending mode « Overlay ». Configurez l’opacité de cette couche sur 60 à 70 %. Astuce : cherchez une image haute résolution d’un vieux papier (par exemple sur Pexels.com). Placez-la en tant que nouvelle couche sur l’image entière et configurez le blending mode sur « Soft Light ».

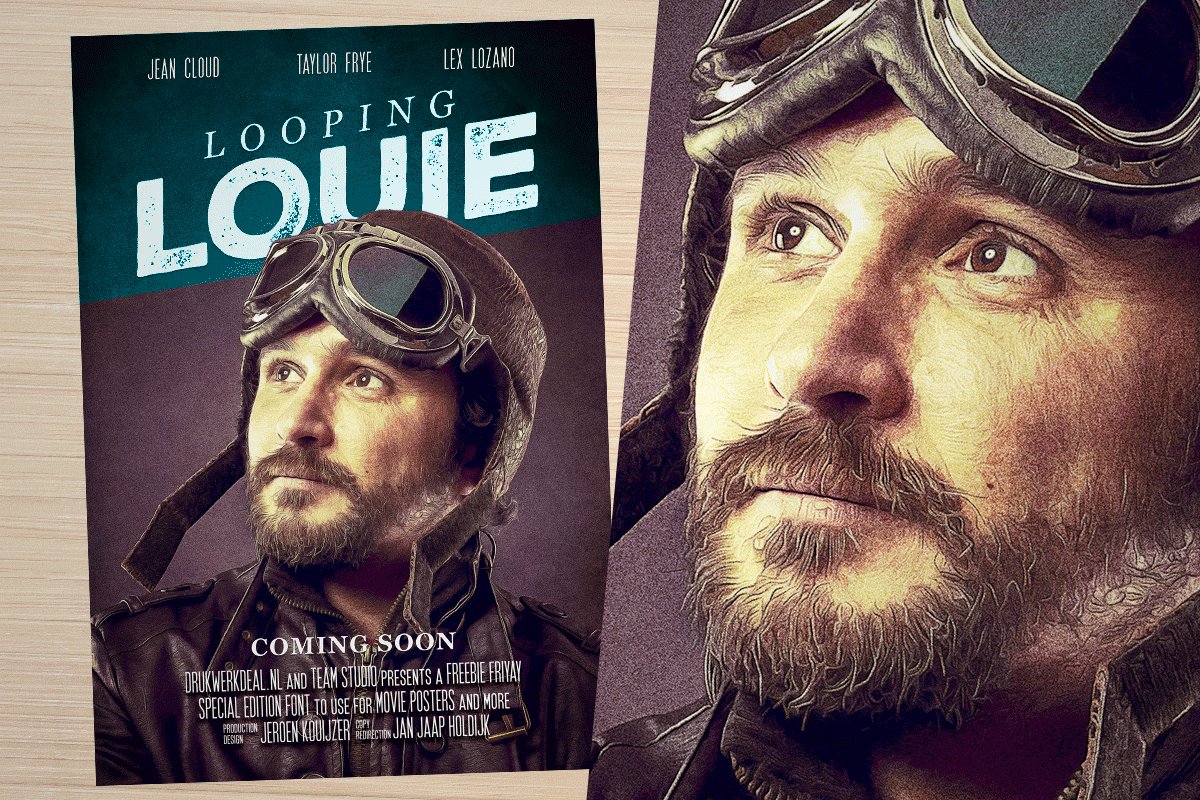
Étape 7. La touche cinématographique finale !
Le dur labeur étant terminé, il ne vous reste plus qu’à ajouter les ingrédients propres aux affiches de film. Laissez libre cours à votre imagination et choisissez le type de police qui correspond à votre héros de film.