
Gradients in Photoshop, Illustrator en InDesign
donderdag 12 oktober 2023Gradients zijn helemaal terug van weggeweest. Tegenwoordig is een verloop in je design weer helemaal hip! Wil je ook een gradient in je ontwerp gebruiken? Nadat je deze video bekeken hebt weet je precies hoe je een gradient toepast in Adobe Illustrator, InDesign en Photoshop.
In Illustrator gradient maken

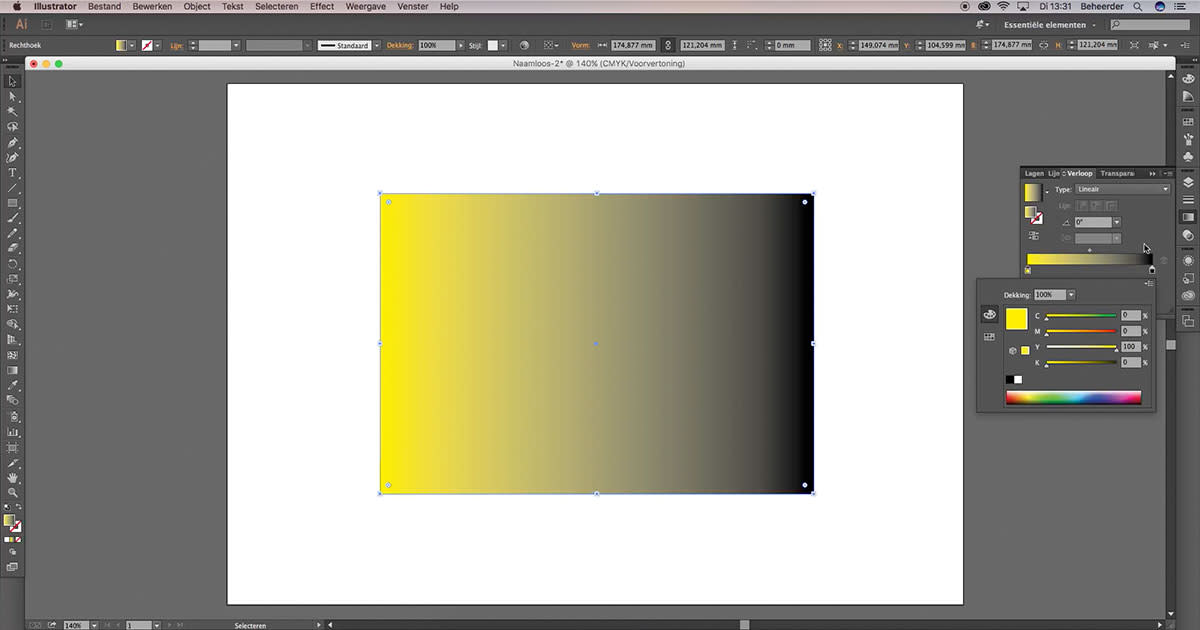
Laten we beginnen met Illustrator. Open een nieuw bestand in het formaat dat je wil. Allereerst maak je een vorm. Dat doen we met de rechthoek of rectangle tool in het Engels. Links onderin kun je de kleur kiezen voor je vorm. Kies hier gewoon wit. Onder de kleur zit het gradient icoon. En zoals je ziet krijgt het vlak nu een verloop van wit naar zwart.
Als het goed is opent er nu een venster met alle opties voor je verloop. Zie je dat niet? Ga dan naar Venster en vervolgens naar Gradient, of Verloop in het Nederlands. Dan opent dit venster ook. Om de kleur aan te passen kun je op de vierkantjes bij het verloopbalkje klikken. Standaard staat deze op RGB. Ik wil graag CMYK. Selecteer dat en je ziet dat alle kleuren voor CMYK tevoorschijn komen. Ik kies geel voor de ene kant en iets roodachtigs aan de andere kant.
In dit Gradient venster zitten nog meer opties. Zo kun je kiezen voor lineair, dat is in dit geval van links naar rechts. Je kunt ook kiezen voor een radiaalverloop. Dat is een ronde vorm. Je kunt de hoek ook aanpassen. Kies negentig graden voor een gradient van boven naar beneden. Je selecteert 45 graden voor een diagonaal verloop.
Verder kun je ook nog met de positie van de kleuren spelen. Versleep de vierkantjes in het verloopbalkje om de verdeling tussen de kleuren aan te passen. Met het middelste blokje kun je de mate van verloop tussen de verschillende kleuren aangeven.
Je kunt ook nog meerdere kleuren toevoegen. Dat doe je door op een leeg plekje onder de balk te klikken. Er verschijnt dan weer een venster waarin je je kleuren kunt kiezen. Dat kun je ook nog verschuiven zodat je precies de gradient krijgt die je wilt. Verder kun je ook nog de dekking kiezen en de locatie aanpassen.
In InDesign gradient maken

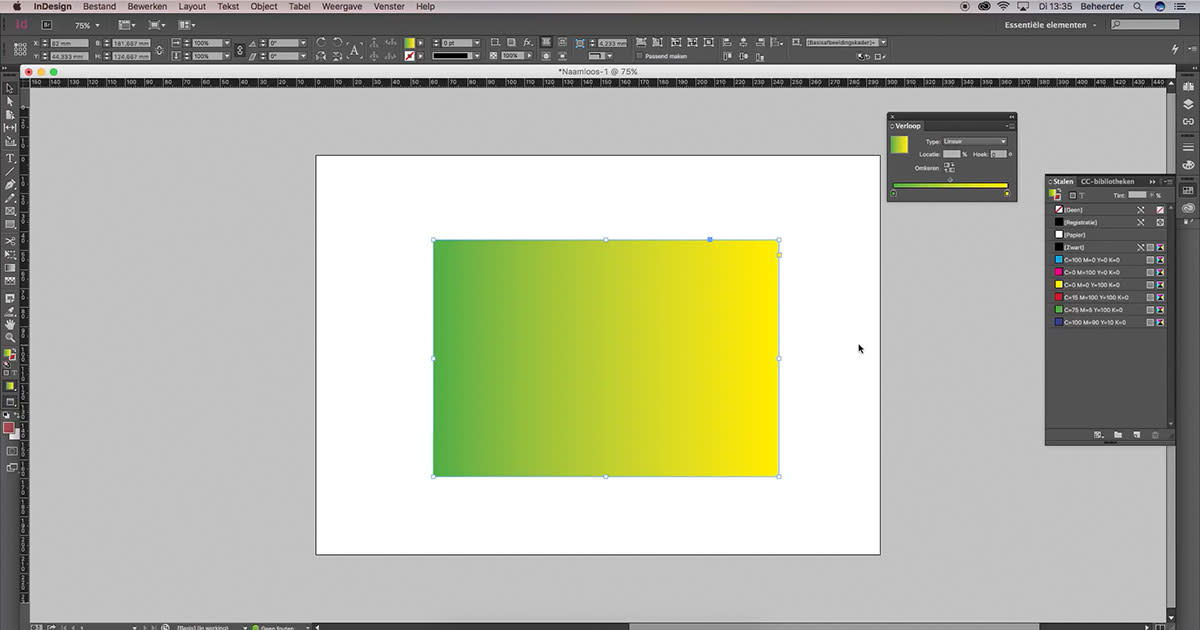
Nu gaan we een gradient maken in InDesign. Ook hier ga ik eerst een vorm tekenen. Een rechthoek in dit geval. Het gaat bijna hetzelfde als in Illustrator. Ook hier ga ik naar venster, Kleur en dan verloop (of Color > Gradients in het Engels). Dan krijg je ook een verlooppaneel. Dan klik ik op het vierkant zodat ik een verloop krijg. Ik pak even mijn stalenpaneel erbij. Die vind je ook via Venster > Kleur > Stalen. Uit het stalenpaneel sleep je de kleuren die je wil gebruiken op de blokjes in je verlooppaneel. Ik heb voor groen en geel gekozen. Als ik nu op de gele staal dubbelklik, kan ik de kleur ervan aanpassen.
Hier kun je in het gradient panel kiezen voor lineair of radiaal. Je kunt de gradient ook omkeren. Je kunt hier schuiven om de afstand te bepalen. En ook hier kun je de hoek aanpassen. Zo kun je precies de gradient maken die je wil in InDesign.
En zo maak je een Photoshop gradient

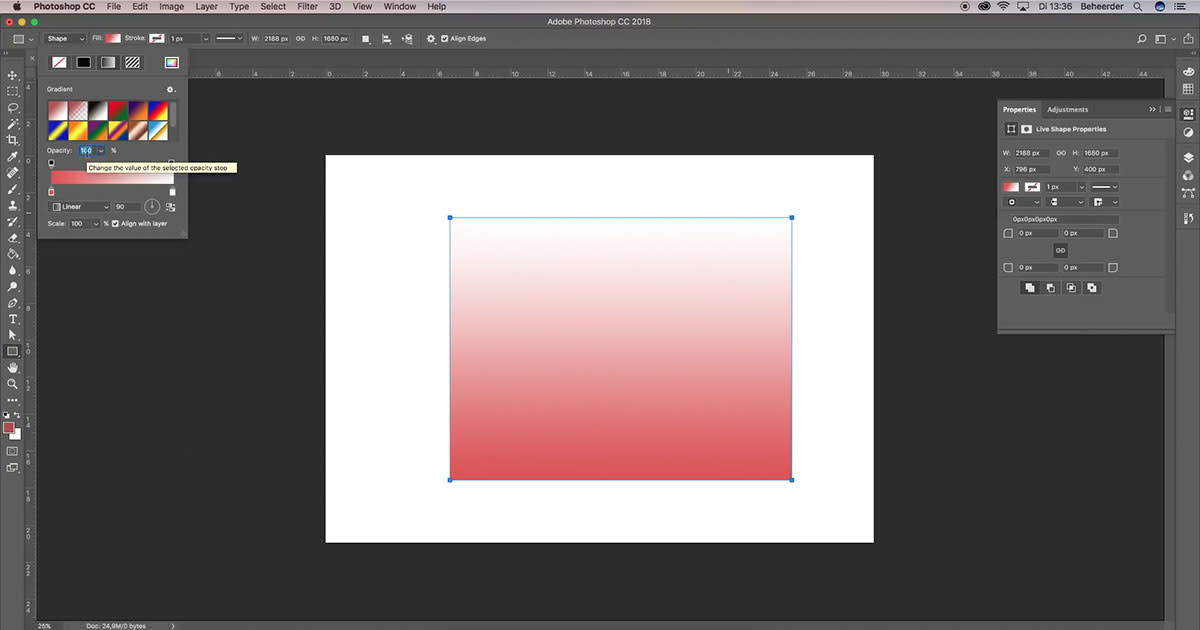
In Photoshop gaat een gradient maken wel wat anders. We beginnen hier ook weer met een vorm maken. Dat doe ik met de rectangle tool. Vervolgens kies ik linksboven in de toolbar voor fill en klik het icoon voor Gradient aan. Zoals je ziet krijgt de vorm die je net getekend hebt een verloop. Ook in dit verloopvenster kun je weer schuiven met de schuifjes om het verloop naar je smaak aan te passen. En als je erop dubbelklikt kun je ook weer je favoriete kleuren kiezen. Wat het leuke is aan Photoshop is dat je naar transparant kunt verlopen. De verloopbalk heeft schuifjes aan de onder- en bovenzijde. Klik op de bovenste en dan kun je de opacity aanpassen. Kies je voor 0%, dan is hij compleet doorschijnend. Als je nu een laag onder deze laag aanmaakt met een andere kleur, dan zie je dat de transparante zijde van je vorm als het ware verdwijnt.
Als ik nu op A druk, krijg ik weer mijn opties voor de kleuren. Als ik de opacity nu weer op 100% zet, kan ik in het verloopbalkje weer voor verschillende kleuren kiezen. En ook hier heb je de keuze om je gradient in plaats van lineair, radiaal te laten verlopen. Daarnaast kun je hier kiezen om je gradient in een angle te laten verlopen. Dan verloopt de gradient eigenlijk als een klok met één wijzer in het rond. Reflected zijn eigenlijk heel veel lijnen, en met Diamond krijg je een diamantvorm. We houden het nu gewoon bij lineair. Je kunt je gradient ook nog schalen.
Ook dit verloop kun je in een hoek zetten. In Photoshop heb je ook wat vooraf ingestelde gradients. Zo kun je voor een regenboog kiezen. Vind ik wat minder mooi, maar goed.
Je hoeft je verloop niet per se in een vorm te plaatsen. Ik verwijder de vorm even en maak een nieuwe laag aan. In de linker toolbar vind je de paint bucket tool. Die hou ik even ingedrukt, en dan zie je daar de gradient tool tussen staan. Die kun je instellen naar wens. Als ik nu over de laag sleep van links naar rechts, zie je dat je hele laag wordt gevuld met een gradient. Daar kun je ook een beetje mee spelen door op een bepaald punt te beginnen. Dan krijg je een ander punt waar je gradient begint. Heel leuk om bijvoorbeeld een achtergrond mee te maken.
En zo gebruik je dus gradients in Adobe Photoshop, Illustrator en InDesign! Heb je nog vragen? Laat dan een reactie achter in deze comments. En heeft deze video je geholpen? Geef ons dan een like! Bedankt voor het kijken en tot de volgende keer!