
FreebieFriyay: zó maak je een mock-up van jouw ontwerp
zondag 10 november 2019Jouw ontwerpvoorstel voor een logo, huisstijl of relatiegeschenk komt pas echt tot leven als je het ‘in het echt’ ziet. Om dat te bereiken, maak je een mock-up. Kathy legt je in dit blog uit hoe je er zelf een maakt in Photoshop!
Een goede presentatie is het halve werk
Ken je dat? Wanneer je een supertof design voor een flyer of kaart hebt gemaakt, wil je je opdrachtgever overtuigen dat het werkt. Het eerste visuele opzetje waar je opdrachtgever op kan schieten blijft altijd een kwetsbaar moment voor de ontwerper. Zorg dat je wat zekerder in je schoenen staat door een mock-up te maken.
Mock-ups zijn fictieve scenes die je ontwerp laten zien een natuurlijke omgeving. Het is eigenlijk een soort prototype. Een mock-up helpt je opdrachtgever om jouw ontwerp beter voor te stellen in een setting waar hij of zij het ook echt wil gebruiken. Zo’n steuntje in de rug is nuttig, want helaas heeft niet iedere opdrachtgever voldoende voorstellingsvermogen om dat zelf te doen.
Zelf een mock-up maken
Een mock-up kun je op verschillende manieren maken. Je kunt bijvoorbeeld beginnen vanuit een foto of 3D-render van het product. Of maak een complete eigen setting na in Photoshop. Da’s meer werk, maar geeft je ook meer controle over het uiteindelijke resultaat. In de drie voorbeelden hieronder gebruik ik verschillende methoden. Per product leg ik je uit hoe ik de mock-up gemaakt heb.
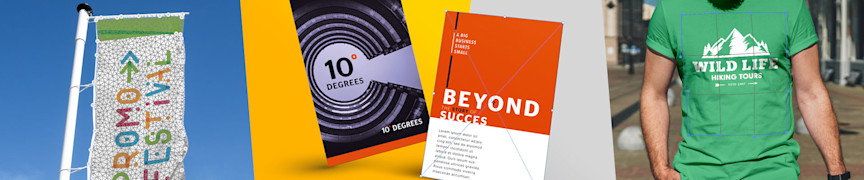
1. Een mock-up maken van een flyer
 Maak een vorm aan met dezelfde verhouding als een flyer. Plaats daarin de pdf of een export van je ontwerp. Koppel hem aan de vorm door Alt ingedrukt te houden en met je muis tussen de vormlaag en de artwork-laag te klikken. Nu kun je deze laag samenvoegen als Smart Object. Pas vervolgens het perspectief aan met Cmd+T/Ctrl+T.
Maak een vorm aan met dezelfde verhouding als een flyer. Plaats daarin de pdf of een export van je ontwerp. Koppel hem aan de vorm door Alt ingedrukt te houden en met je muis tussen de vormlaag en de artwork-laag te klikken. Nu kun je deze laag samenvoegen als Smart Object. Pas vervolgens het perspectief aan met Cmd+T/Ctrl+T.
Klaar met positioneren en transformeren? Werk je mock-up helemaal af door er wat diepte aan te geven. Dubbelklik op de laag op je laageffecten te openen. Kies voor een zwart-wit overlay en kies Soft Light als blending mode. Speel met de hoek en de verdeling van je gradient tot het resultaat er goed uitziet. Pak tot slot je brush erbij om je mock-up met een schaduw onder de flyers helemaal af te maken.
2. Een mock-up maken van een mastvlag
 Voor de mock-up van een mastvlag is een foto het startpunt. Verwijder eerst de oorspronkelijke bedrukking van de vlag en maak vervolgens je ontwerp klaar. Ik weet dat de vlag op de foto drie bij één meter groot is, dus mijn ontwerp heb ik in dezelfde verhouding gemaakt. Plaats je ontwerp zo precies mogelijk over de foto van de vlag en zet de laag om naar een Smart Object. Zet de blending mode van de laag op multiply of linear burn.
Voor de mock-up van een mastvlag is een foto het startpunt. Verwijder eerst de oorspronkelijke bedrukking van de vlag en maak vervolgens je ontwerp klaar. Ik weet dat de vlag op de foto drie bij één meter groot is, dus mijn ontwerp heb ik in dezelfde verhouding gemaakt. Plaats je ontwerp zo precies mogelijk over de foto van de vlag en zet de laag om naar een Smart Object. Zet de blending mode van de laag op multiply of linear burn.
Jouw rechte ontwerp op een wapperende vlag ziet er natuurlijk nogal nep uit. Voor een natuurlijk resultaat gebruiken we daarom de Puppet Warp-tool. Deze vind je in het Edit-menu. Klik op de optie om meerdere punten te gebruiken. Hoe meer ‘pinnetjes’ je gebruikt, hoe preciezer je kunt werken. Verschuif al die pinnetjes totdat je jouw ontwerp zo getransformeerd hebt dat het precies op de foto van de vlag past. Gebruik een masker om wat kleine randjes weg te poetsen die nét buiten de vlag vallen.
3. Een mock-up maken van een T-shirt
 Een mock-up maken van een T-shirt is een stuk simpeler. Ook hier starten we met een foto, deze keer dus van een T-shirt. Een wit T-shirt of een met een andere lichte kleur werkt het beste. Eerst maak je een vorm in de verhouding van het aan te leveren bedrukbare gebied op een T-shirt. In dit geval is dat 30 bij 35 centimeter. Zorg dat de fill op 0% staat en de opacity op 100%. Plaats in dit vlak het ontwerp voor je bedrukking en voeg de lagen samen tot een smart object. Selecteer de Transform-tool (Cmd+T/Ctrl+T), rechtermuisklik en kies Warp. Verschuif nu de hoeken en de randen van je ontwerp zodat ze in de plooien van je T-shirt vallen. Na het transformeren dupliceer je de Smart Object-laag. Stel voor de bovenste laag Overlay in als blending mode en kies voor de onderste laag Hue. Maak het jezelf nog makkelijker door het T-shirt te maskeren met een solid kleurlaag. Zo kun je de kleur van het shirt makkelijk wisselen en afstemmen op je bedrukking.
Een mock-up maken van een T-shirt is een stuk simpeler. Ook hier starten we met een foto, deze keer dus van een T-shirt. Een wit T-shirt of een met een andere lichte kleur werkt het beste. Eerst maak je een vorm in de verhouding van het aan te leveren bedrukbare gebied op een T-shirt. In dit geval is dat 30 bij 35 centimeter. Zorg dat de fill op 0% staat en de opacity op 100%. Plaats in dit vlak het ontwerp voor je bedrukking en voeg de lagen samen tot een smart object. Selecteer de Transform-tool (Cmd+T/Ctrl+T), rechtermuisklik en kies Warp. Verschuif nu de hoeken en de randen van je ontwerp zodat ze in de plooien van je T-shirt vallen. Na het transformeren dupliceer je de Smart Object-laag. Stel voor de bovenste laag Overlay in als blending mode en kies voor de onderste laag Hue. Maak het jezelf nog makkelijker door het T-shirt te maskeren met een solid kleurlaag. Zo kun je de kleur van het shirt makkelijk wisselen en afstemmen op je bedrukking.
En.. Gelukt?
Gebruik je wel eens vaker mock-ups of wordt dit je eerste keer? We zijn erg benieuwd naar je resultaten! Deel ze in de comments of post een foto van het uiteindelijk product op social met #laatzienwiejebent!