
FreebieFriyay: betere iconen in 5 simpele stappen
dinsdag 16 oktober 2018Elke designer kent het belang van goede iconen. Ze moeten goed aansluiten op je huisstijl en ze moeten op zichzelf ook sterk zijn. Iconen zijn bovendien een belangrijk onderdeel van functioneel ontwerp: ze wijzen de gebruiker van bijvoorbeeld een app of website de weg naar bijvoorbeeld belangrijke informatie. In dit #FreebieFriYay-blog leggen wij je uit hoe je in vijf stappen van een mooi icoon een prachtig icoon maakt! En wil je elke vrijdag freebies in je inbox? Scroll dan naar beneden om je in te schrijven voor de #FreebieFriyay-nieuwsbrief!
Let op: de tips hieronder zijn slechts richtlijnen, geen regels. Om een goede ontwerper te worden moet je weten wanneer je de regels moet volgen en wanneer je ze kan breken. Dit leer je alleen door het veel te doen.

Drie kenmerken van een goed icoon
Wanneer je gaat beginnen met het ontwerpen van een iconenset voor je website is het handig om de volgende kenmerken in je achterhoofd te houden. Er zijn veel kenmerken voor een goed icoon, maar deze drie kenmerken vormen een goede basis om mee te beginnen:
Vorm
Het is belangrijk dat je een stabiele visuele basis hebt. Hiervoor moet je zorgen dat je zoveel mogelijk gebruikmaakt van geometrische basisvormen: cirkels, vierkanten en driehoeken. Breid deze vormen dan uit zodat ze een mooi geheel vormen. Probeer met zo min mogelijk details je idee voor het icoon uit te werken en duidelijk te maken: less is more.

Eenheid
Een icoon bestaat uit verschillende ontwerpelementen. Het is belangrijk dat elk icoon uit de set uit dezelfde ontwerpelementen bestaat. Dit zorgt voor eenheid. Dit zie je bijvoorbeeld terug bij afgeronde en vierkante hoeken, specifieke grootte van hoeken (2 pixels, 4 pixels, etc.), lijndiktes, de stijl, kleurenpalet, rondingen en nog veel meer.
Herkenbaarheid
De functionaliteit van een icoon hangt af van hoe gemakkelijk de kijker het object of de actie erachter begrijpt. Herkenbaarheid is dus van groot belang. Het is ook belangrijk dat de gebruiker het icoon herkent als onderdeel van een grotere iconenset. Een manier om dit te doen is om een uniek detail in alle iconen binnen een set terug te laten komen.
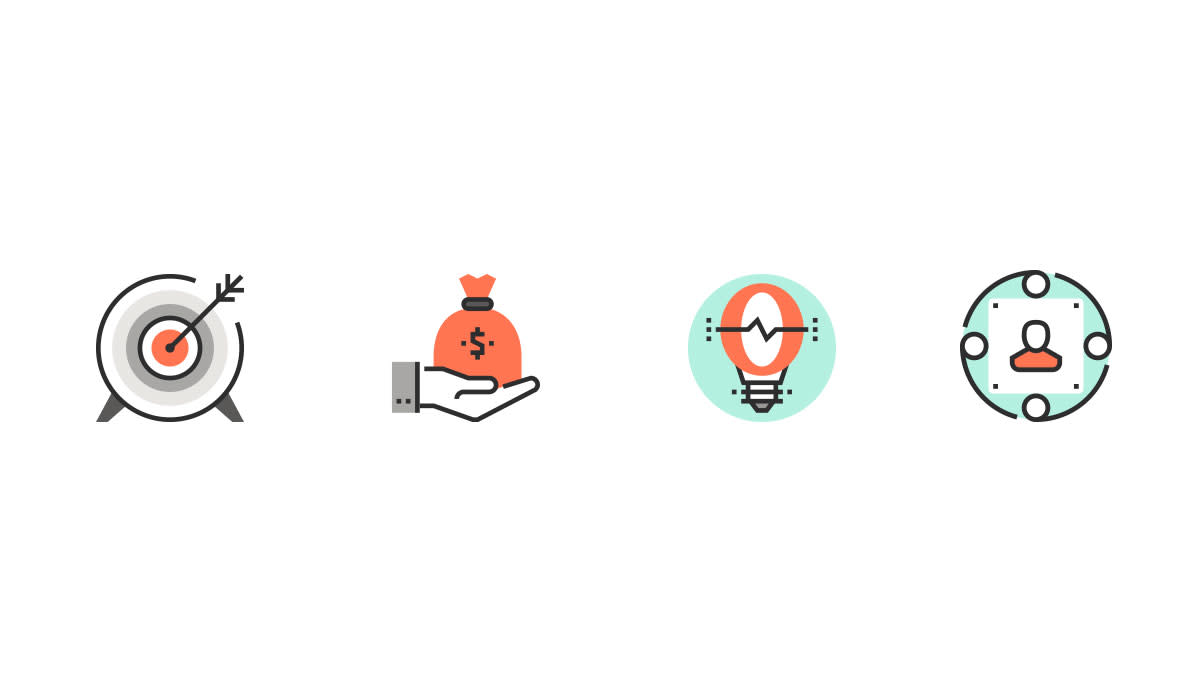
 Deze iconen gebruiken hetzelfde kleurenpalet. Daardoor zijn de iconen herkenbaar als set, ook al zijn ze allemaal uniek.
Deze iconen gebruiken hetzelfde kleurenpalet. Daardoor zijn de iconen herkenbaar als set, ook al zijn ze allemaal uniek.
Oké, we kennen nu de belangrijkste kenmerken van een goed icoon. Maar hoe pas je deze toe? Wij geven je 5 stappen om een sterk icoon te ontwerpen.
1. Start met een grid
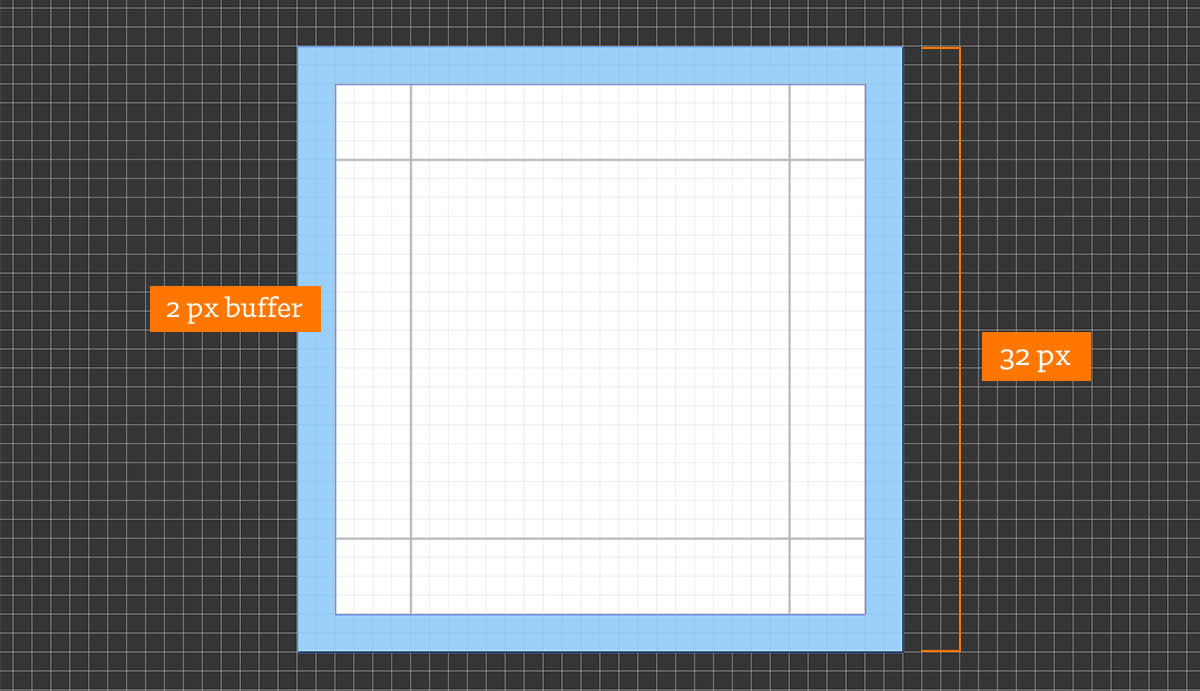
 Je kan voor je icoon allerlei gridsizes (rastergrootten) gebruiken, maar voor het gemak werken wij nu met een grid van 32 x 32 pixels. Zorg dat je in je grid een buffer van 2 pixels hebt. Deze buffer houd je leeg. Zo heb je wat ademruimte in je ontwerp.
Je kan voor je icoon allerlei gridsizes (rastergrootten) gebruiken, maar voor het gemak werken wij nu met een grid van 32 x 32 pixels. Zorg dat je in je grid een buffer van 2 pixels hebt. Deze buffer houd je leeg. Zo heb je wat ademruimte in je ontwerp.
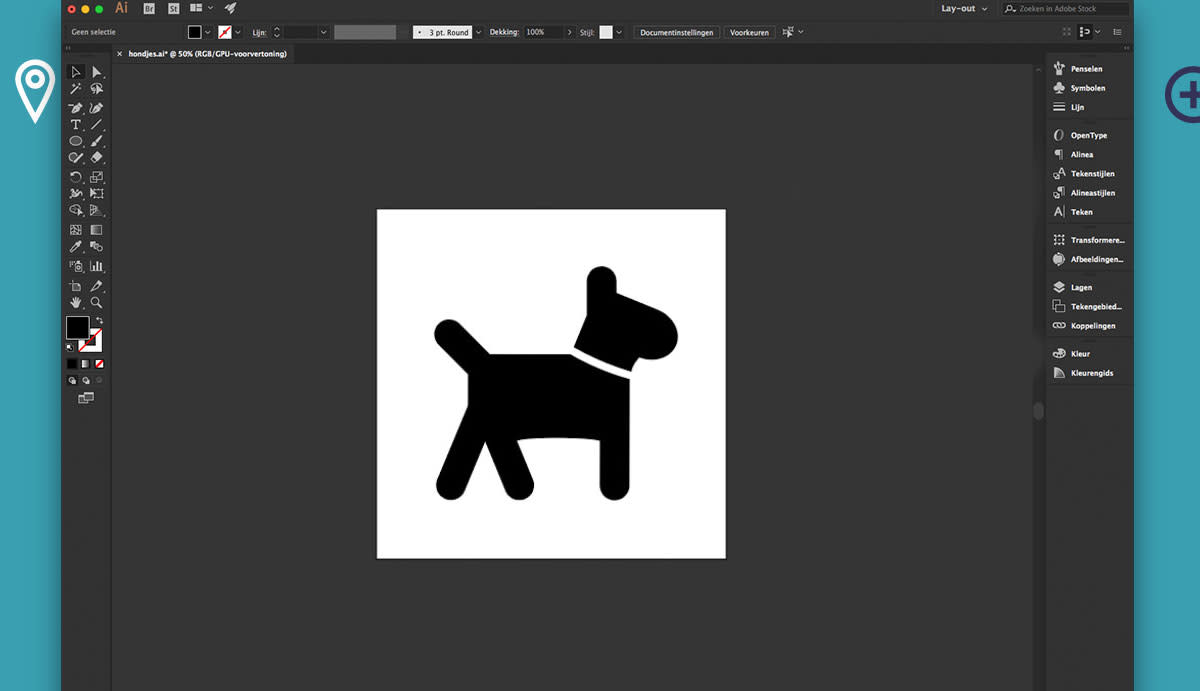
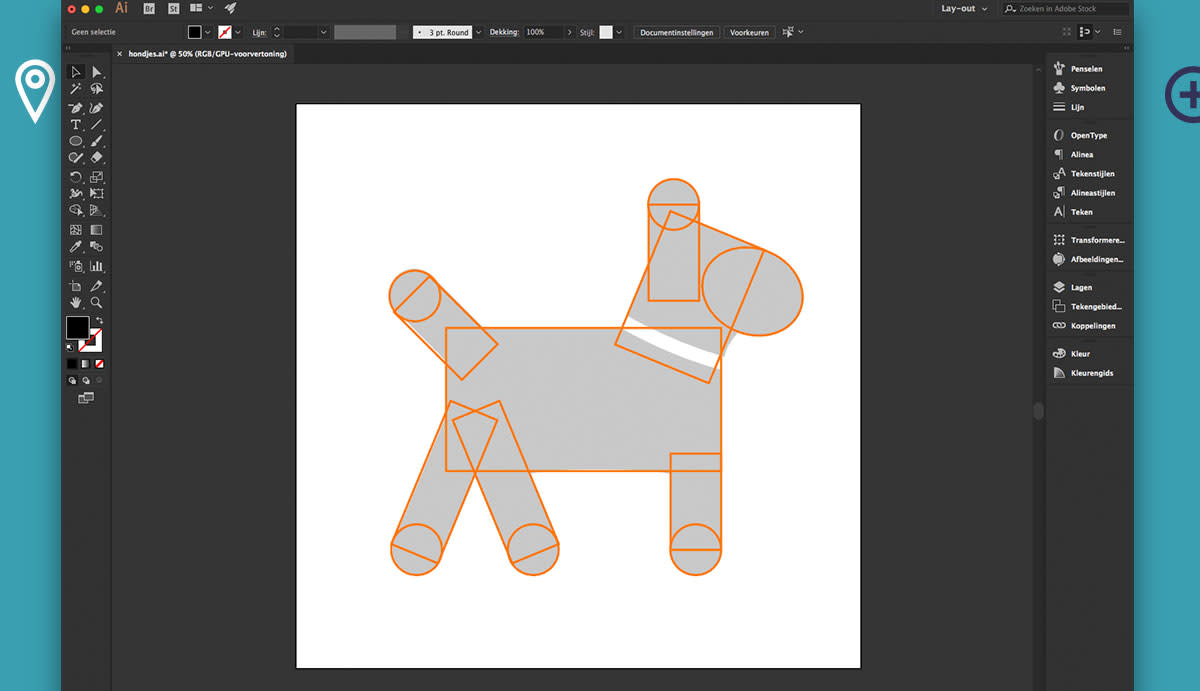
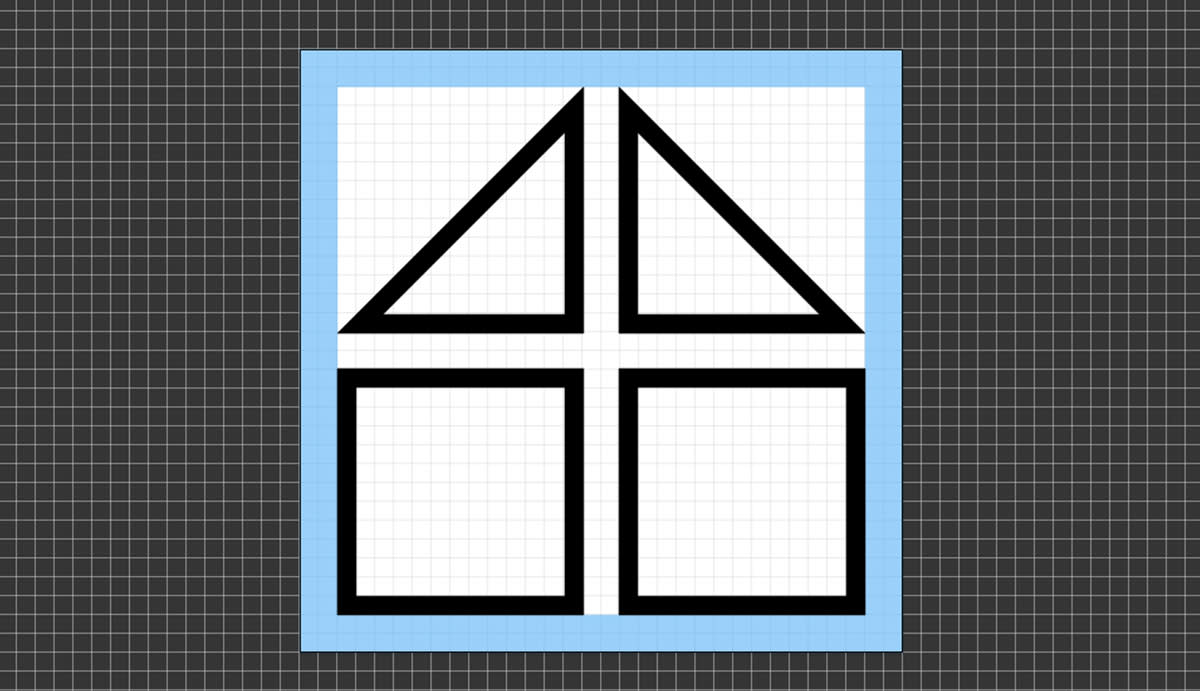
2. Gebruik simpele geometrische vormen
Een icoon is namelijk over het algemeen heel klein. Het is dus van belang dat je mooie strakke lijnen in je icoon hebt.
3. Probeer zo precies mogelijk te werken
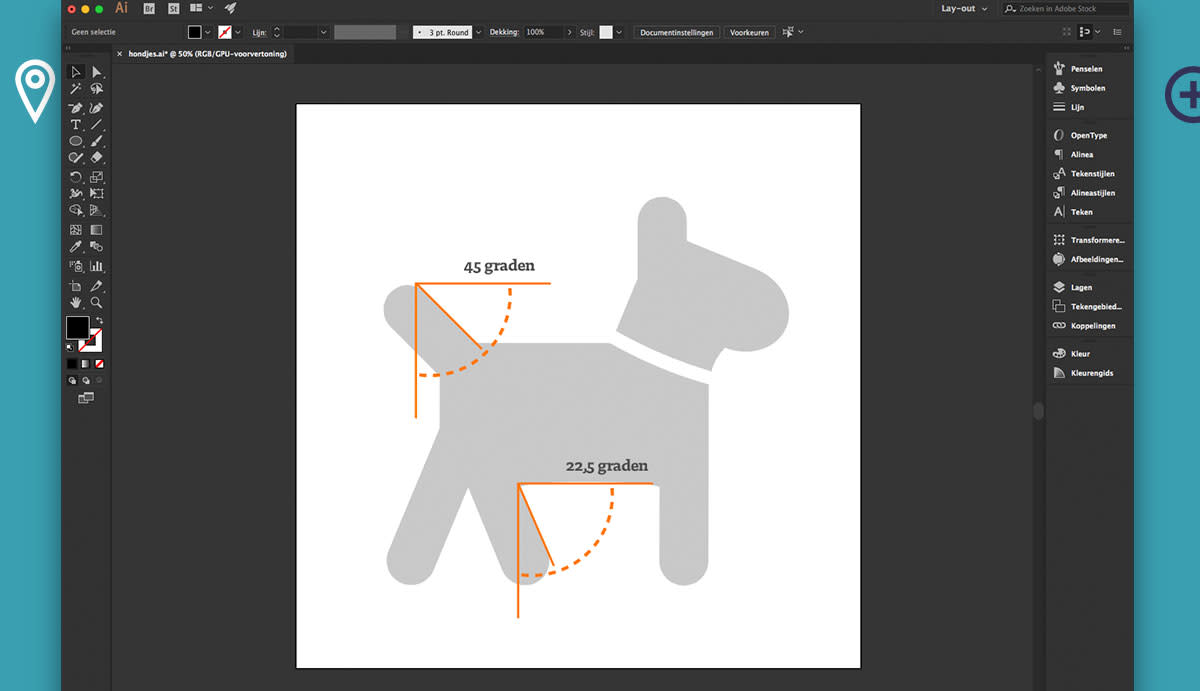
 Wees heel precies met hoeken, lijndiktes en rondingen. Zo krijg je strakke lijnen en perfecte hoeken. Het is het handigst als je een hoek van 45 graden gebruikt. Halveringen hiervan (22,5, 11,25, etc.) kunnen ook. Op deze manier krijg je een strakke pixelhoek en wordt hij niet wazig. Teken rondingen niet zelf, maar probeer zoveel mogelijk de shapes (vormen) te gebruiken in bijvoorbeeld Illustrator.
Wees heel precies met hoeken, lijndiktes en rondingen. Zo krijg je strakke lijnen en perfecte hoeken. Het is het handigst als je een hoek van 45 graden gebruikt. Halveringen hiervan (22,5, 11,25, etc.) kunnen ook. Op deze manier krijg je een strakke pixelhoek en wordt hij niet wazig. Teken rondingen niet zelf, maar probeer zoveel mogelijk de shapes (vormen) te gebruiken in bijvoorbeeld Illustrator.

4. Zorg ervoor dat je icoon pixel-perfect is
Als elke pixel mooi in het vakje van je grid staat, wordt je icoon mooi scherp.
5. Gebruik niet te veel verschillende lijndiktes in je icoon.
Twee lijndiktes is ideaal. Als het echt noodzakelijk is kun je er ook drie gebruiken. Zorg dat je een visuele hiërarchie creëert, zonder teveel variatie. Met teveel variatie help je namelijk je eenheid weer om zeep. Het is het best als je lijndiktes van 2 en 4 pixels gebruikt. Dit is makkelijk schalen.
En denk erom: less is more en maak het uniek. Aan de slag!